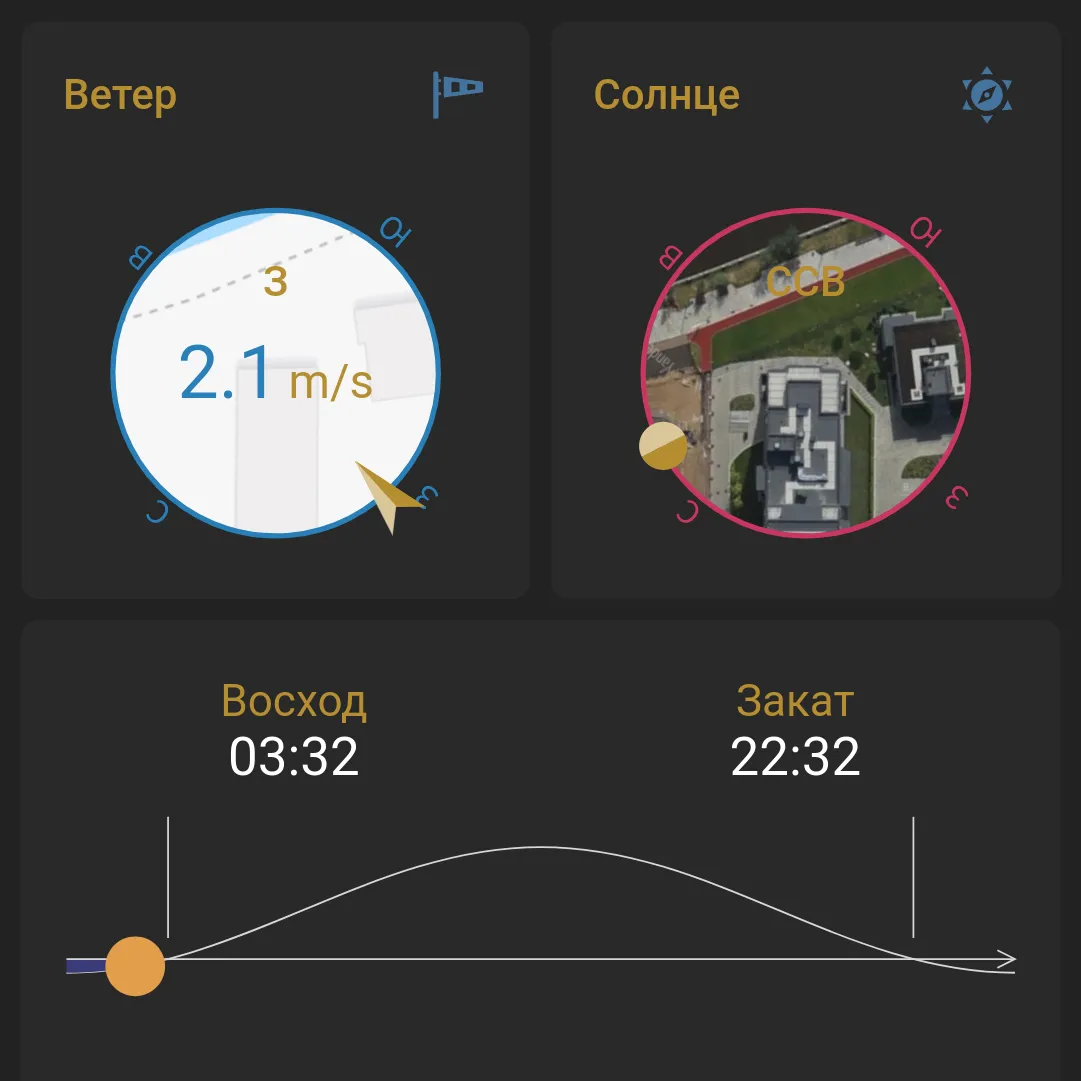
Любите ли вы необычные карточки так же, как их люблю я? 🙂 Вот такой компас можно настроить в Home Assistant для визуализации того, откуда дует ветер и с какой стороны дома светит солнце:

Этот компас особенно крут, потому что позволяет вставить изображение карты на фоне. То есть вместо абстрактных «ветер северо-западный» на карте можно наглядно увидеть, с какой стороны дома дует этот самый ветер.
У меня эти карточки настроены уже давно, и они неплохо дополняют информацию о погоде. Например, если начался дождь, то можно быстренько открыть панель управления и если ветер дует с обратной стороны дома, то значит можно спокойно сидеть дальше — закрывать окна на балконе не обязательно, не зальёт.
А по положению солнца можно оценить, стоит ли открывать шторы или лучше пока переждать пекло.
Документация доступна на странице проекта. Свой конфиг карточек привожу ниже:
type: horizontal-stack
cards:
- type: custom:compass-card
tap_action:
entity: weather.saint_petersburg
header:
title:
value: Ветер
icon:
value: mdi:windsock
indicator_sensors:
- sensor: weather.saint_petersburg
attribute: wind_bearing
indicator:
type: arrow_inward
value_sensors:
- sensor: weather.saint_petersburg
attribute: wind_speed
units: м/с
decimals: 1
state_value:
color: var(--primary-color)
compass:
circle:
background_image: /local/pictures/home-map-fake.png
north:
offset: 220
show: true
east:
show: true
west:
show: true
south:
show: true
language: ru
- type: custom:compass-card
tap_action:
entity: sun.sun
header:
title:
value: Солнце
icon:
value: mdi:sun-compass
indicator_sensors:
- sensor: sun.sun
attribute: azimuth
indicator:
type: circle
show: true
compass:
circle:
color: rgb(200, 54, 96)
background_image: /local/pictures/home-map-fake-satelite.png
background_opacity: 0.8
north:
offset: 220
color: rgb(200, 54, 96)
show: true
east:
show: true
color: rgb(200, 54, 96)
west:
show: true
color: rgb(200, 54, 96)
south:
show: true
color: rgb(200, 54, 96)
language: ru
